導入
ビットコインの出現はデジタル通貨の繁栄をもたらしただけでなく、分散型ネットワークの発展の基礎も築きました。ブロックチェーン分野の急速な発展は技術人材の注目を集め続けており、同時に技術人材の供給需要も高まっています。従来のフロントエンド開発者がこの分野を探求すると、既存の技術的利点を活用できるだけでなく、キャリアの視野を広げることもできます。この記事は、DApp 開発における主要なスキルと変革戦略に特に焦点を当て、そのような技術変革のための実践的なガイダンスを提供することを目的としています。
分散型ネットワークの新時代
ブロックチェーン時代の中核となる機能は、分散化、透明性、改ざん防止、スマート コントラクトの適用です。
分散化: ブロックチェーンは分散台帳テクノロジーを使用して、データを単一のサーバーまたはデータベースに集中させるのではなく、ネットワーク内の複数のノードに保存します。これは、単一の制御点が存在しないことを意味し、システムの攻撃耐性とデータ セキュリティが向上します。
透明性と不変性: ブロックチェーン上のすべてのトランザクションはオープンかつ透明であり、一度記録されると変更したり削除したりすることはできません。これにより、トランザクションの追跡可能性と信頼性が保証されます。
スマート コントラクト: 契約条件を自動的に実行するプログラム。ブロックチェーン上で実行され、仲介者を必要とせずにトランザクションを自動的に処理し、ブロックチェーンの機能と柔軟性を大幅に強化します。
Solidity
// SPDX-License-Identifier: MIT
pragma solidity ^ 0.8.0;
contract SimpleStorage {
uint storageData; // データを保存するための符号なし整数を定義します
// 数値をブロックチェーンに保存する関数
function set(uint x) public {
storedData = x;
}
// ブロックチェーンから保存された数値を取得する関数
function get() public view returns (uint) {
return storedData;
}
}
イーサリアムは、ビットコインに次ぐもう一つの主要なブロックチェーンイノベーションです。ビットコインとは異なり、イーサリアムはデジタル通貨であるだけでなく、スマート コントラクトと分散型アプリケーション (DApps) の開発をサポートするプラットフォームでもあります。 DApp は従来の集中型サーバーを排除し、ユーザーの対話はブロックチェーン上で直接行われます。このモデルは、データ セキュリティ、ユーザー プライバシー、分散化に対する新たな視点をもたらし、フロントエンド開発者に新たな課題と機会をもたらします。
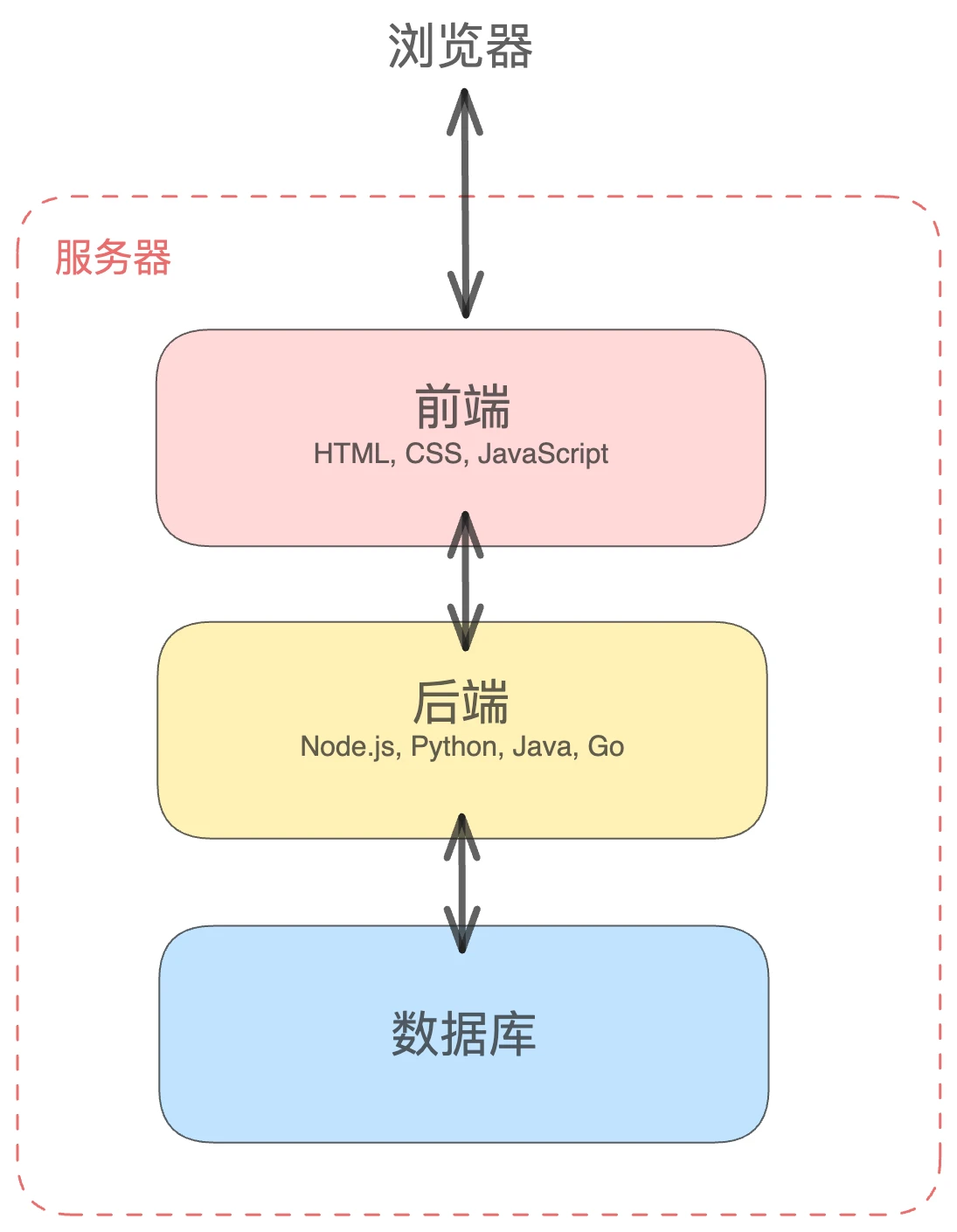
分散型アプリケーションのアーキテクチャ

従来のインターネット アプリケーション アーキテクチャは、読者にはよく知られているはずです。これがオンライン ショッピング サイトであると仮定すると、ユーザーはまずブラウザを通じてフロントエンドが提供するインターフェイスにアクセスし、ショッピング関連の操作を実行します。ユーザーが特定の商品キーワードを検索すると、バックエンドは対応するロジックを処理します。 、つまりフロントエンドからのリクエストに応答し、データベースを取得した後、必要なデータをフロントエンドに返します。データベースは、すべての製品情報やユーザー関連情報 (ショッピング カートの内容など) を含む、アプリケーションに安定したストレージを提供します。

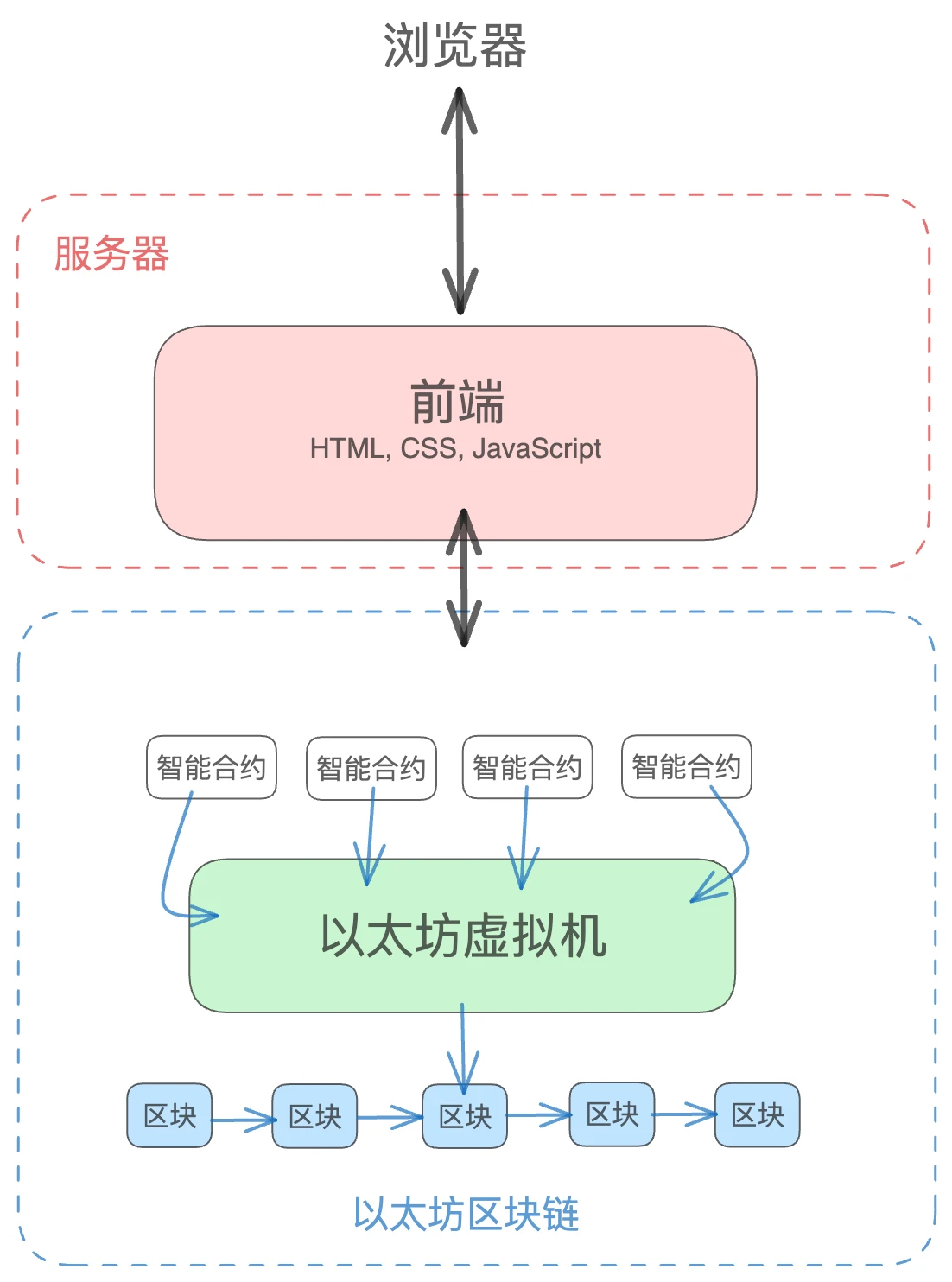
ブロックチェーン上に構築された DApps は従来のアプリケーションとは根本的に異なり、最も大きな違いはバックエンドとデータベースの役割の変化にあります。ここでは、スマート コントラクトが従来のバックエンドの役割を果たし、ブロックチェーンが従来のデータベースに取って代わり、分散型データ ストレージを提供します。スマート コントラクトとブロックチェーンの緊密な連携により、データの保存と取得が透明になり、改ざんが困難になります。
バックエンドとデータベースの大きな変化にもかかわらず、分散型アプリケーションのフロントエンドは従来の役割の継続性を維持しています。ユーザー インターフェイスは依然としてアプリケーションとの対話のブリッジであり、トランザクションの実行やデータ リクエストの送信など、ユーザーのすべての操作はフロント エンドを通じてスマート コントラクトに直接渡されます。これらのスマート コントラクトは、グローバルに分散されたブロックチェーン ネットワーク上に展開され、リアルタイムで対話し、各取引記録と契約ステータスの不変性とオープン性を確保します。
実際、フロントエンドとスマート コントラクトの間の通信は、図に示されているものよりも複雑です。これについては、次のコンテンツで詳しく説明します。
同じ: ユーザー インターフェイスの開発
上記に基づいて、Web 開発経験のあるフロントエンド エンジニアの場合、ユーザー インターフェイス開発スキルは移転可能です。HTML、CSS、JavaScript などの基本スキルは、DApp 開発プロセスで引き続き重要な役割を果たします。最新のフロントエンド フレームワークの場合は、熟練度が必要です。 React または Vue を使用すると、ユーザーフレンドリーでインタラクティブな DApp インターフェイスを構築する際の作業効率と製品の品質を大幅に向上させることもできます。
透明性と信頼の原則に基づいて、多くの DApps はフロントエンド コードをオープンソースにする予定です。これにより、コミュニティ メンバーが貢献やコード レビューに参加しやすくなり、アプリケーションの品質、セキュリティ、ユーザーの信頼が向上します。たとえば、分散型取引所 Uniswap のユーザー インターフェイス ウェアハウスhttps://github.com/Uniswap/interface、開発者がビジネス能力を向上させるための学習リソースとして使用できます。
ちなみに、筆者は最近ユーザーインターフェイスの開発を支援するために生成AIを使用しようと試みていますが、より一般的なインタラクション方法は、デザインドラフトのページのスクリーンショットをアップロードしたり、自然言語で開発するコンポーネントを説明したりすることです。個人的な経験に関する限り、vercel はv 0.dev静的ページのコンテンツやレイアウトの実装は基本的には解決できますが、スクリーンショットを基にコードを生成したい場合は、やはり細かい調整が必要です。全体として、生成 AI は開発効率をある程度向上させることができます。なお、利用にあたってはAIが認識するテキスト内容の精度に注意する必要があり、利用中にデザイン案との齟齬を筆者が発見する場合もあった。
違い: 認証メカニズムとデータの読み書き
DApps では、パスワードやトークンなどの従来の認証方法がウォレット接続とデジタル署名に置き換えられます。これには、フロントエンド開発者がユーザーの認証メカニズムを理解し、ウォレットと対話するスキルを習得し、ブロックチェーン ネットワークからデータを読み書きする方法を理解する必要があります。
ウォレットテクノロジーとユーザーID認証
DApp では、ユーザー ID の認証と管理方法が従来の Web サイトとは根本的に異なります。このプロセスは、従来のユーザー名とパスワードではなく、ブロックチェーン ウォレットを通じて実装されており、ウォレット アドレスは DApp 内でユーザーの一意の識別子として機能し、ユーザーは同じウォレット アドレスを使用して複数の DApp と対話できます。ウォレットには、公開キーと秘密キーのペアのキーが含まれています。公開キー (つまり、ウォレットのアドレス) は資金を受け取るために他のユーザーと共有できますが、秘密キーは機密であり、トランザクションの署名と所有権の証明に使用されます。資金の。
フロントエンド開発者は、アプリケーションがユーザーのウォレットを識別して操作できるように、ウォレット インターフェイスを DApp に統合します。ユーザーが DApp と対話しようとすると、ウォレットを介して接続するように求められます。通常、ウォレットの接続には、ユーザーがそのウォレット アドレスへの秘密キーを所有していることを証明するメッセージへの署名が含まれます。 MetaMask は、ブラウザーのプラグインとしてインストールできる最も人気のあるブロックチェーン ウォレットの 1 つです。 MetaMask やその他のウォレットは、Ethers.js などの JavaScript ライブラリを使用して DApps に簡単に統合できます。さらに、RainbowKit や Web3 Modal などのツールも、実装が簡単な統合ソリューションを提供し、さまざまな主流ウォレットの接続プロセスをさらに簡素化します。
ブロックチェーンとのデータ対話
フロントエンド開発者は、fetch または axios を使用してリクエストを構築し、API に送信するプロセスに精通している必要がありますが、ブロックチェーン開発では、特に web3.js や Ethers.js などのライブラリを使用する場合、追加の学習が必要です。 。詳細に紹介する前に、最も一般的に使用される 2 つの JavaScript ライブラリである web3.js または Ethers.js を比較してみましょう。

全体として、web3.js は長年存在し広く使用されているため、より大きなコミュニティとより豊富なリソースを持っています。一方、Ethers.js は、最新の軽量設計とよりクリーンな API 設計により、読者に愛されており、開発の勢いが増しています。開発者は、プロジェクトのニーズや個人的な好みに基づいて、適切な JavaScript ライブラリを選択できます。
プロバイダーと署名者は、フロントエンドとブロックチェーン間の対話における 2 つの中心的な概念であり、対話時に異なる役割を果たします。
プロバイダーは、ブロックチェーン ノードに接続され、ブロックチェーン データを読み取ることができるインターフェイスです。これは、アカウント残高、トランザクションデータ、スマートコントラクトのステータスなど、ブロックチェーンのステータスを取得できるクエリウィンドウとみなすことができます。
Solidity
// web2: GET リクエストを API に直接送信します
const res = await axios.get('
autolink https://some-api.comautolink
');
// web3: プロバイダー経由でオンチェーン データを読み取る
const provider = ethers.getDefaultProvider('homestead');
const balance = await provider.getBalance("ethers.eth"); // アカウント残高を読み取る
console.log(balance: ${ethers.utils.formatEther(balance)} ETH); // 単位変換
署名者は、トランザクションを実行する権限を表すエンティティであり、トランザクションの送信に必要な秘密キーを保持します。簡単に言うと、Ether コインの送信やスマート コントラクト メソッドの実行など、書き込み操作を実行する必要がある場合は、署名者が必要です。
Solidity
// web2: POST リクエストを API に直接送信します
const res = await axios.post('
autolink https://some-api.com/autolink
', { name: 'Satoshi' });
// web3: 署名者を介して書き込み操作に署名します
const Signer = Provider.getSigner(); // 署名者を取得します
// トランザクション オブジェクトを構築し、署名者を通じて送信します
const tx = await signer.sendTransaction({
to: "0x宛先アドレス",
value: ethers.utils.parseEther("1.0")
});
console.log(transaction hash: ${tx.hash}); // ハッシュはブロックチェーン上のトランザクションを追跡するために使用できます
フロントエンド開発者は、ID 検証メカニズムやデータの読み書きに加えて、DApp 開発中にトランザクションのライフサイクル、ガス料金、トランザクション ステータスの処理などのブロックチェーン トランザクション モデルにも注意を払う必要があります。
学習ルート
• ブロックチェーンとイーサリアムの基礎を学び、基礎を理解する
•スマートコントラクトの基礎を学ぶ(ABI、メソッドとプロパティ、イベントとログ)
https://docs.soliditylang.org/en/latest/index.html
https://www.wtf.academy/en/solidity-start
•ウォレットとウォレット接続メカニズム(プロバイダー、署名者)を学ぶ
https://docs.ethers.org/v5/api/providers/
https://docs.ethers.org/v5/api/signer/
・ウォレット接続とウォレットアドレス表示を実現するページを作成
https://docs.ethers.org/v5/getting-started/#getting-started--connecting
•テストネット上で契約を操作するページを作成する
https://docs.ethers.org/v5/api/contract/
•承認、転送、鋳造プロセスを含む、ERC 20およびERC 721トークンの発行プロセスを学習します。
https://ethereum.org/en/developers/docs/standards/tokens/erc-20/
結論
フロントエンド開発者にとって、移植可能なユーザー インターフェイス開発スキルは、Web3 に切り替える独自の利点ですが、同時に、ブロックチェーン テクノロジの独自の革新が、この選択に課題をもたらしています。この新興分野では、フロントエンド開発の役割は技術的な実装に限定されず、ユニークで信頼性の高いユーザー エクスペリエンスを作成することで、フロントエンドは価値獲得の重要なリンクとなることさえあります。著者は当初から Web3 の斬新な物語に惹かれ、好奇心と興味を持って学び始め、その後挑戦と実践を続け、徐々にブロックチェーンの魅力とそれがもたらす変化の可能性を理解するようになりました。この記事が、Web3 分野でのアプリケーション開発に興味のある読者に刺激を与えることを願っています。