導語
比特幣的出現不僅催生了數字貨幣的繁榮,也為去中心化互聯網的發展奠定了基石。區塊鏈領域的快速發展不斷吸引技術人員的目光,同時也對技術人員的供給有更強的需求。傳統前端開發者在探索這個領域時,不僅可以發揮現有的技術優勢,還能擴展其職業視野。本文旨在為這樣的技術轉型提供實用指南,特別關注在DApp 開發中的關鍵技能和轉換策略。
去中心化網絡的新時代
區塊鏈時代的核心特徵是去中心化、透明性、不可篡改性和智慧合約的應用:
去中心化: 區塊鏈透過分散式帳本技術,把資料儲存在網路中的多個節點上,而不是集中在單一的伺服器或資料庫。這意味著沒有單一的控制點,提高了系統的抗攻擊能力和資料的安全性。
透明性與不可篡改性: 區塊鏈上的所有交易都是公開透明的,且一旦記錄,就無法被修改或刪除。這為交易的可追溯性和可靠性提供了保證。
智慧合約: 自動執行合約條款的程序,它們在區塊鏈上運行,無需中間方即可自動處理交易,大大增強了區塊鏈的功能性和靈活性。
Solidity
// SPDX-License-Identifier: MIT
pragma solidity ^ 0.8.0;
contract SimpleStorage {
uint storedData; // 定義一個無符號整數來儲存資料
// 一個函數,用於在區塊鏈上儲存數字
function set(uint x) public {
storedData = x;
}
// 一個函數,用於從區塊鏈上檢索儲存的數字
function get() public view returns (uint) {
return storedData;
}
}
以太坊是繼比特幣之後的另一個重大區塊鏈創新。不同於比特幣的是,以太坊不僅是一個數字貨幣,更是一個平台,支援智慧合約和去中心化應用程式(DApp)的開發。 DApp 移除了傳統中心化伺服器,使用者互動直接在區塊鏈上發生。這種模式為資料安全、使用者隱私以及去中心化帶來了新的視角,也為前端開發者帶來了新的挑戰和機遇。
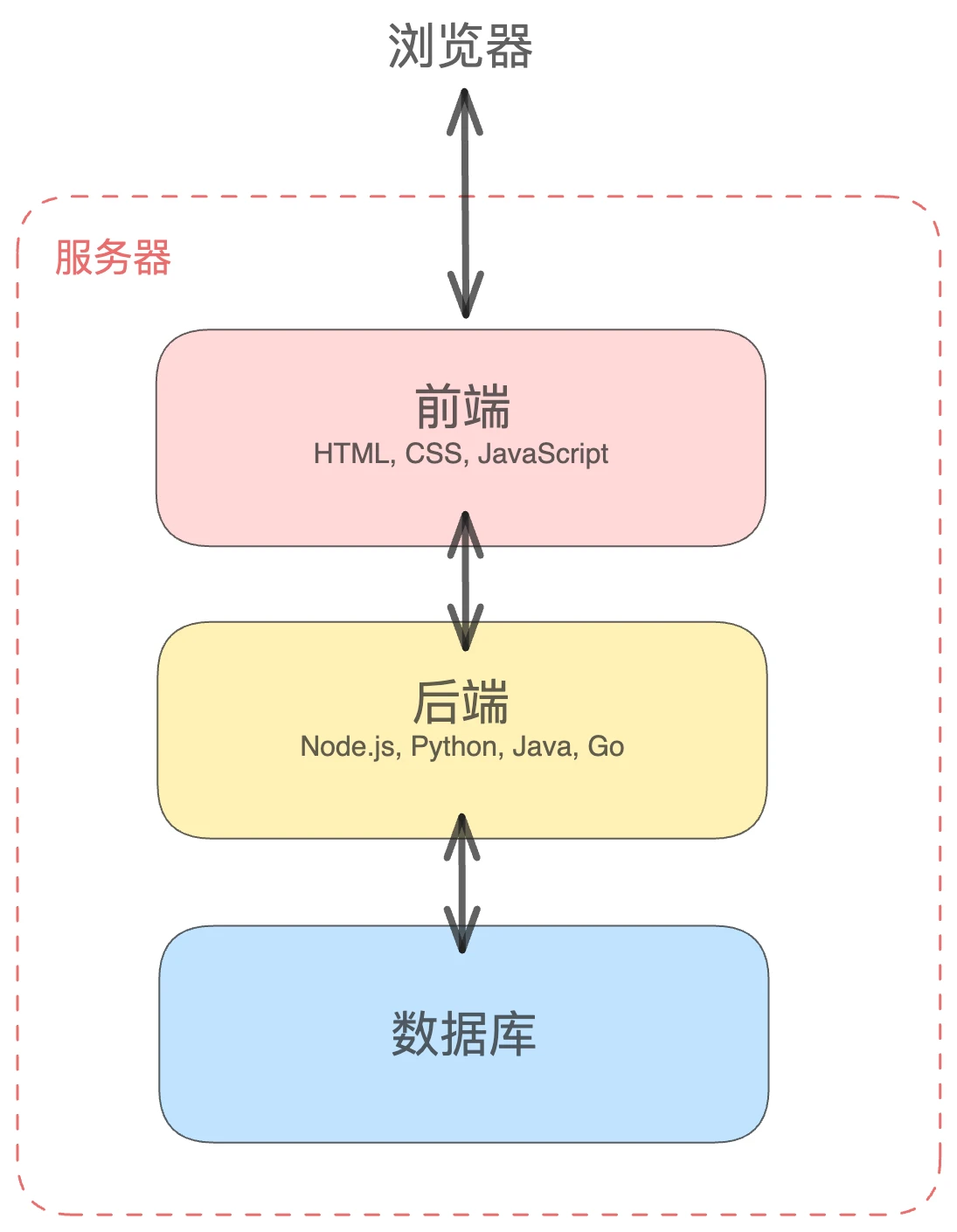
去中心化應用的架構

傳統的網路應用架構想必讀者應該很熟悉。假設這是一個在線購物網站,用戶首先通過瀏覽器訪問前端提供的界面進行購物的相關操作,如果用戶搜索了某個商品關鍵字,後端就會負責處理相應的邏輯,即響應來自前端的請求,檢索數據庫後向前端傳回必要的資料。數據庫則為應用程序提供了穩定的存儲,包含商品的全部信息以及用戶的相關信息(如購物車內容)。

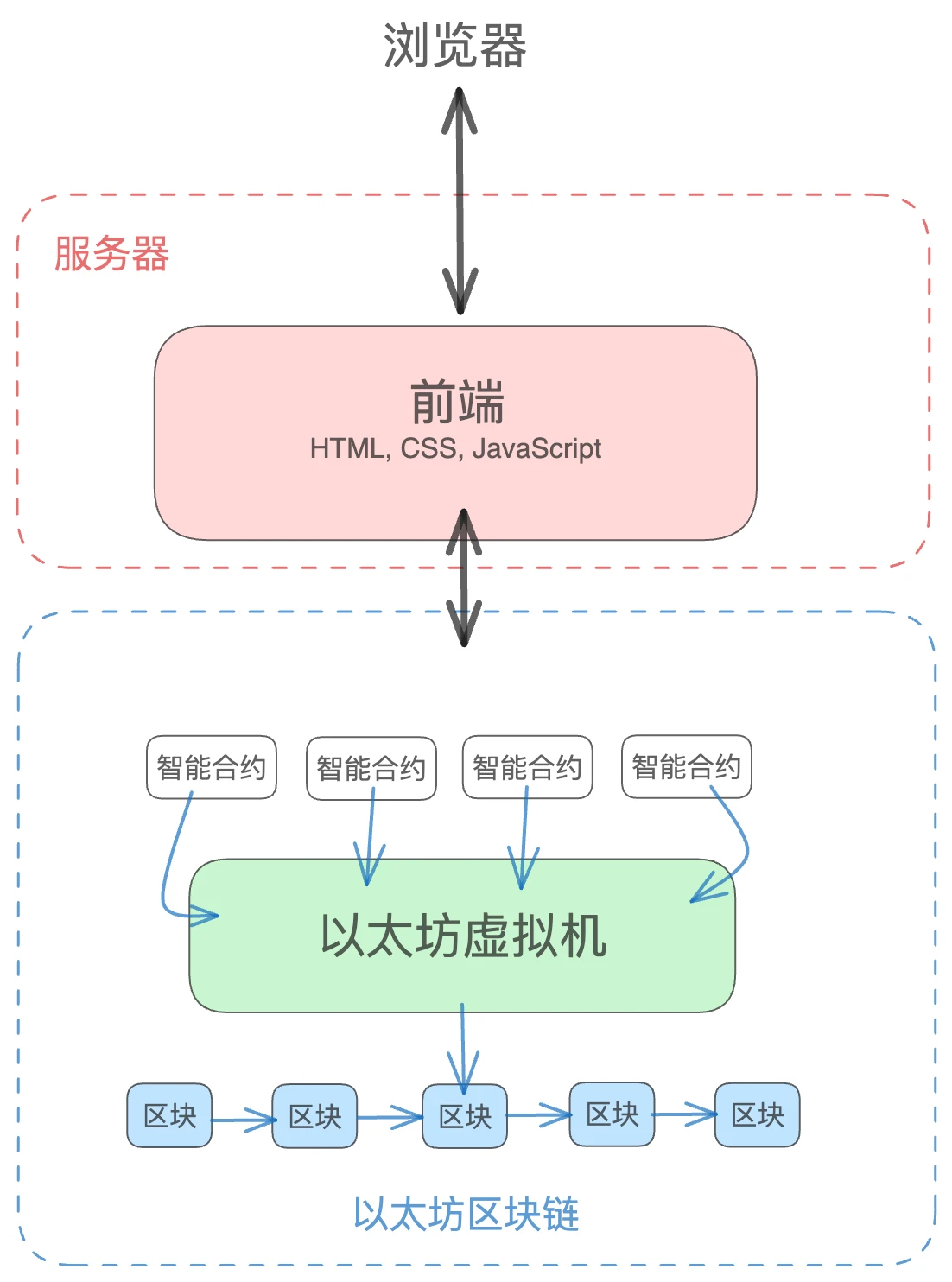
在區塊鏈上建構的DApp 與傳統應用有著根本的不同,最顯著的差異在於後端和資料庫的角色變化。在這裡,智慧合約扮演了傳統後端的作用,區塊鏈取代了傳統資料庫,提供去中心化的資料儲存。智慧合約與區塊鏈的密切協作,使得資料的儲存和檢索變得透明且難以篡改。
儘管後端和資料庫的變革頗為深刻,但去中心化應用的前端保持了其傳統角色的連續性。使用者界面依舊是與應用程式互動的橋樑,使用者的每一個操作,無論是執行交易或提交資料請求,均透過前端直接傳遞至智慧合約。這些智慧合約被部署在全球分散的區塊鍊網絡上,並與之進行即時交互,確保每一筆交易記錄和合約狀態的不變性與公開性。
事實上,前端與智慧合約的通訊比圖中呈現的要更複雜一些,我們將在後續的內容中展開。
相同:使用者界面開發
基於上述內容,對於有網頁開發經驗的前端工程師而言,使用者界面開發技能是可以遷移的:HTML、CSS 和JavaScript 這些基本技能在DApp 開發過程中繼續發揮著至關重要的作用;對於現代前端框架如React 或Vue 的熟練,也能夠在建立用戶友好且互動性強的DApp 介面時顯著提高工作效率和產品品質。
基於透明和信任的原則,許多DApp 會開源其前端代碼,也方便社區成員參與貢獻和代碼審查,提高應用程式的品質、安全性和使用者信任度。例如去中心化交易所Uniswap 的使用者界面倉庫https://github.com/Uniswap/interface,完全可以作為開發者提升業務能力的學習資源。
順便一提,筆者近期嘗試使用生成式AI 輔助開發使用者界面,比較常見的互動方式是上傳設計稿的頁面截圖或透過自然語言描述想要開發的元件。就個人體驗而言,vercel 開發的v 0.dev可以基本解決靜態頁面的內容和佈局實現,但如果是希望基於截圖產生代碼,還是不可避免要進行細節的調整。整體而言,生成式AI 可在一定程度上提升開發效率。要注意的是,使用過程中要注意AI 辨識文字內容的準確性,筆者使用過程中偶爾會發現與設計稿不一致的情況。
不同:身份驗證機制和數據讀寫
在DApp 中,傳統的認證方式如密碼和令牌被錢包連接和數字簽名所取代。這要求前端開發者必須理解用戶的身份認證機制,掌握與錢包互動的技能,以及理解如何從區塊鍊網絡讀取和寫入資料。
錢包技術與用戶認證
在DApp 中,使用者的身份認證和管理方式與傳統網站有著根本的差異。這個過程是透過區塊鏈錢包來實現的,而不是透過傳統的用戶名和密碼,錢包位址在DApp 中充當用戶的唯一標識符,用戶可以使用同一個錢包位址來與多個DApp 互動。錢包包含了一對關鍵的密鑰:公鑰和私鑰,公鑰(即錢包地址)可以分享給他人以接收資金,而私鑰是保密的,用於簽署交易,證明資金的所有權。
前端開發者會在DApp 中整合錢包接口,使得應用程式能夠識別和互動用戶的錢包。當用戶嘗試與DApp 互動時,他們會被要求透過自己的錢包進行連線。連接錢包通常涉及簽署一條訊息,以證明用戶擁有該錢包地址的私鑰。 MetaMask 是最受歡迎的區塊鏈錢包之一,它可以作為瀏覽器插件安裝。透過使用Ethers.js 這樣的JavaScript 函式庫,可以輕鬆地將MetaMask 或其他錢包整合到DApp 中。此外,RainbowKit,Web3 Modal 等工具也提供了易於實施的整合方案,進一步簡化了各類主流錢包的連接流程。
與區塊鏈的數據交互
前端開發者對於使用fetch 或axios 建構並向API 發送請求的流程應該比較熟悉,但在區塊鏈開發中,特別是在使用類似於web3.js 或是Ethers.js 這樣的函式庫時,需要額外學習一些核心概念。在具體介紹之前,我們先來比較一下web3.js 或Ethers.js 這兩個最常使用的JavaScript 函式庫:

總的來說,web3.js 由於其長期存在和廣泛使用,擁有更大的社區和更豐富的資源,而Ethers.js 則以其現代、輕量級的設計和更簡潔的API 設計獲得了開發者的喜愛。開發者可以根據自己的項目需求和個人偏好選擇適合的JavaScript 庫。
provider 和signer 是兩個前端和區塊鏈互動的核心概念,它們在互動時發揮不同的作用。
Provider 是一個連接到區塊鏈節點的接口,讓你可以讀取區塊鏈的資料。它可以被視為一個查詢窗口,透過它可以獲得區塊鏈的狀態,如賬戶餘額、交易資料、智慧合約的狀態等。
Solidity
// web2:直接向API 傳送GET 請求
const res = await axios.get('
autolink https://some-api.comautolink
');
// web3:透過provider 讀取鏈上數據
const provider = ethers.getDefaultProvider('homestead');
const balance = await provider.getBalance("ethers.eth"); // 讀取帳戶餘額
console.log(餘額: ${ethers.utils.formatEther(balance)} ETH); // 單位轉換
Signer 是代表有權進行交易的實體,它擁有發送交易所需的私鑰。簡單來說,當你需要執行一個寫入操作,例如發送以太幣、執行智慧合約方法時,你需要一個signer。
Solidity
// web2:直接向API 傳送POST 請求
const res = await axios.post('
autolink https://some-api.com/autolink
', { name: 'Satoshi' });
// web3:透過signer 簽署寫入操作
const signer = provider.getSigner(); // 取得signer
// 建立交易對象,並透過signer 傳送
const tx = await signer.sendTransaction({
to: "0x目標地址",
value: ethers.utils.parseEther("1.0")
});
console.log(交易哈希: ${tx.hash}); // 哈希可以用來在區塊鏈上追蹤交易
除了身分驗證機制和資料讀寫,前端開發者在DApp 開發中還需要關注區塊鏈的交易模型,包括交易的生命週期、Gas 費用和交易狀態的處理。
學習路線
• 學習區塊鍊和以太坊的基礎知識,了解基本原理
•學習智慧合約基礎(ABI,方法和屬性,事件和日誌)
https://docs.soliditylang.org/en/latest/index.html
https://www.wtf.academy/en/solidity-start
•學習錢包和錢包連接機制(provider,signer)
https://docs.ethers.org/v5/api/providers/
https://docs.ethers.org/v5/api/signer/
•創建一個頁面實現錢包連接和錢包地址的展示
https://docs.ethers.org/v5/getting-started/#getting-started--connecting
•建立一個頁面實現與測試網上的合約進行交互
https://docs.ethers.org/v5/api/contract/
•學習ERC 20 和ERC 721 代幣的發行流程,包括批准、轉移和鑄造過程
https://ethereum.org/en/developers/docs/standards/tokens/erc-20/
結語
可遷移的使用者界面開發技能,是前端開發者轉行Web3 的獨特優勢,同時,區塊鏈技術的獨有創新又為此選擇提出了挑戰。在這個新興領域,前端開發的角色不僅限於技術實現,透過創造獨特的、可靠的使用者體驗,前端甚至可以成為價值捕捉的關鍵環節。作者從一開始就被Web3 的創新敘事吸引,帶著好奇和興趣開始學習,再到後面持續地嘗試和實踐,慢慢才品味到區塊鏈的魅力和它所帶來的變革潛力。希望本文能對有興趣嘗試Web3 領域應用開發的讀者有所啟發。